お客様の「感動」を「つくる」ことを目的とした、
旬の情報満載の販促・マーケティング系コンテンツです。
Idea4U コンテンツ
Webサイト制作の基礎知識② Webサイトを構築する際に事前にイメージできる「設計図」とは

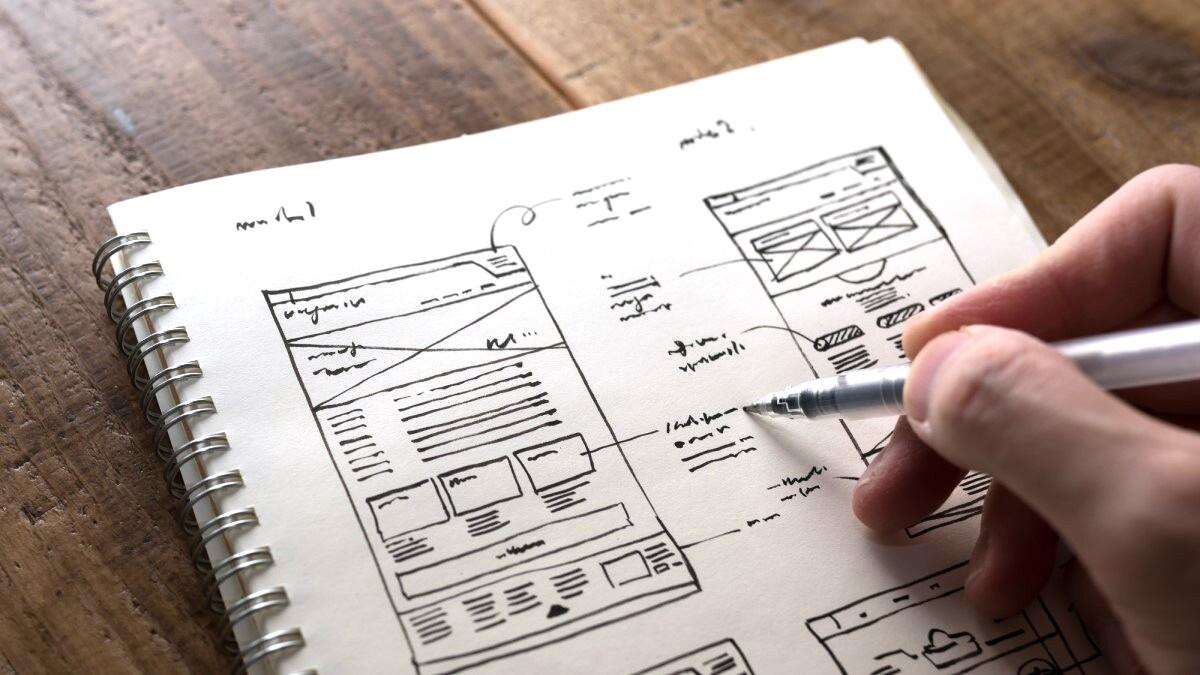
第一回では、Webディレクターの役割や、知っておくべき用語、あとWebサイトの種類などについてお伝えしました。Webディレクターの役割は、主に人員のアサイン、スケジュール管理、品質管理、予算管理でしたが、忘れてはいけないのがWebサイトを具体的にイメージできる「設計図」です。主に「サイトマップ」「ワイヤーフレーム」「ディレクトリマップ」と呼ばれるものですが、1つずつ解説していきます。
Webサイトの全体像を把握するための「サイトマップ」
サイトマップとは、Webサイトを構成する全てのページ名を書き出してまとめたものです。実際にどのようなページを用意するかを決めながら、このサイトマップをパワーポイント等のツールで書いていきます。
一般的には、どのようなページが必要になるでしょうか。Webサイトの玄関であり、本来は企業等が明示するURLを入力して最初に開くページを「トップページ」といいます。他にも、製品などを扱うメーカーであれば「製品情報」、サービス業であれば「サービス内容」、事例や実績などを見せるための「事例・実績」、企業情報を掲載するための「企業情報」などがあります。また、企業の「プライバシーポリシー」とか、ECサイトであれば「特定商取引に基づく表記」や「利用規約」などが必要でしょう。あと、忘れてはいけないのが、顧客が企業にアクションするための「お問い合わせフォーム」です。このように必要と思われるページをどんどん書き出していきます。
次に書き出したページを、カテゴリごとに分類していきます。弊社のWebサイト(https://fujiplus.jp/)を例として、「サービス内容」のカテゴリの中には「企画」「クリエイティブ」「ワークフロー」「印刷プロダクション」「マーケティング」「デジタルコンテンツ」「物流・配送」などがあります。
そして最後に、これらのカテゴリを踏まえて、ページを階層構造にして基本的な訪問者の遷移がイメージできるようにします。ページを階層構造にしてまとめることから、サイトマップのことを別名で「ツリー図」と呼ぶこともあります。
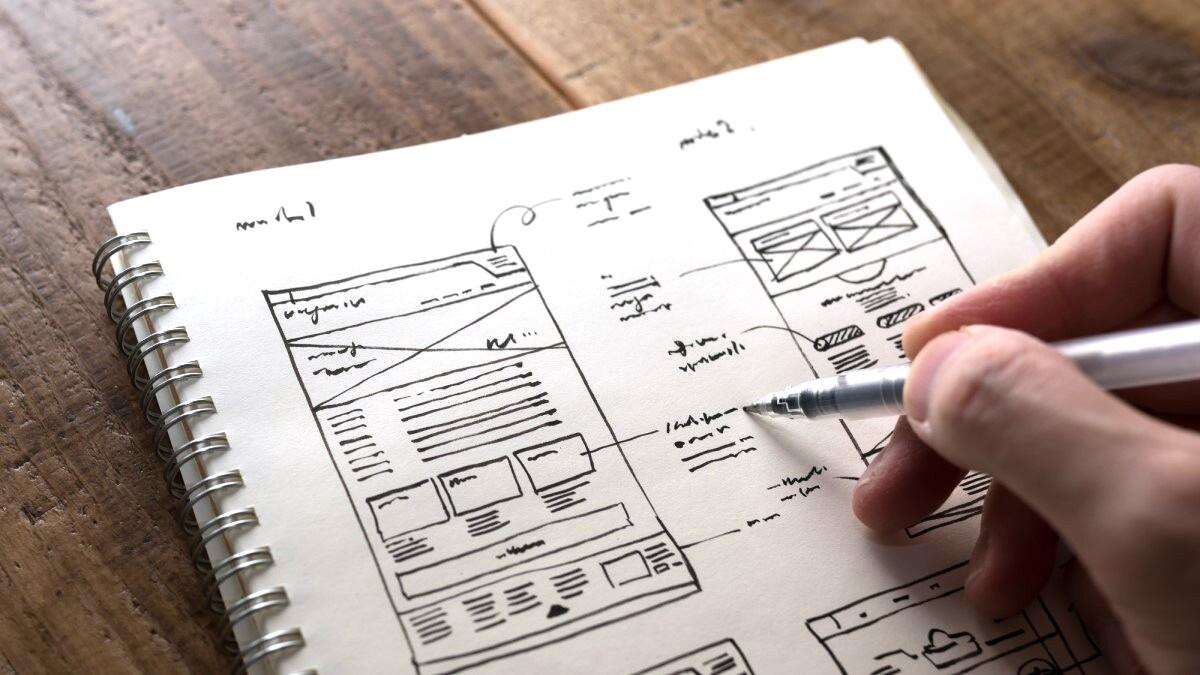
ページごとの内容を具体的に決める「ワイヤーフレーム」
ワイヤーフレームとは、Webページごとのレイアウトやコンテンツの配置を決める枠組みのことです。先程のサイトマップで決めたページの内容を、具体的にしていく作業になります。
ワイヤーフレームを作成する際、最初に一番上に配置されるのがヘッダーです。ヘッダーには、全ページに同じ位置に共通して配置されるグローバルナビゲーションなるものを用意し、サイト内のあらゆるページを回遊しやすい機能を求めます。ユーザーはこのグローバルナビゲーションがあることで、より目的の情報に辿り着きやすくなります。また、ページ数が数百と多い場合は、グローバルナビゲーションには第三階層までを配置しつつ、第四階層以降はサイドナビゲーションを配置して誘導する方法などもあります。
次に、ヘッダー・グローバルナビゲーションの下には、メインビューを入れることが多いです。トップページの場合だと、メインビューに動画やスライダーを配置して動的に見せることで、情報量も多く活動的なWebサイトに見えるでしょう。他にも、その下にニュース一覧を優先度に応じて配置したり、特に注目してもらいたい(顧客を誘導したい)カテゴリページのバナーを何等分かにして(マルチカラムにして)配置したりすると、より機能的なWebサイトになります。
あと、コンテンツエリアにおいては、どのような見出し(大見出し・中見出し・小見出し等)で構成するかを想定して配置を考えていきます。また、写真などを配置する場合のパターンなども、この段階で想定していきます。コンテンツエリアは、CMSを使う際に誰でもメンテナンスがしやすいようにスニペット(繰り返し登場するレイアウトの断片、またはそれをすぐに呼び出せるように管理する編集機能)を想定しておくと、より自由度が上がります。
そして最後に一番下に配置されるフッターは、ヘッダー同様にナビゲーションとして機能させることが多いです。ただし、ヘッダーと異なる点としては、単純にリンクテキストの羅列で構成されることが殆どです。
Webサイトの全体設計を明確にするための「ディレクトリマップ」
ディレクトリマップとは、Webサイト全体のコンテンツを一覧化したもので、関係者への情報共有のために利用されるものです。一覧表の一番左には、項番(ID番号)をつけて管理番号とします。項目例として、ページタイトル、ディレクトリ名、実際の予定URL、ファイル名、メタ(meta)情報であるディスクリプション(description)やキーワード(keyword)などを入れます。また、この一覧表がディレクトリマップと呼ばれる本質を考えると、ページが階層構造になっていることが分かるようなカラム(第一階層・第二階層・第三階層・・・)での記載が望ましいです。
ディレクトリマップを用意することで、いくつかメリットがあります。全体のページ数が一目で把握でき、ページそれぞれの役割や内容が分かりやすくなります。また、タイトルやメタ情報を記しておくことで、どのようなSEO対策のための設定を行なうのか明確になります。一覧化することで、似たページの重複を防いだり、不要なページを精査ができます。
なお、ディレクトリマップの一覧表は、制作進行管理などにも活用できます。デザイン、コーディング、あるいはシステムエンジニアが関わる作業のタイミングをスケジューリングしたり、どのページをいつ確認したかを明記したりできます。
今回ご紹介した「サイトマップ」「ワイヤーフレーム」「ディレクトリマップ」の作成は、実際に構築するWebサイトと異なったものにならないための大事な作業となります。この作業を丁寧にしておくことで、Webサイトの構築当初に想定している目的からズレることなく確実に進行することができるでしょう。
(株式会社フジプラス)
まとめ
■Webサイトを構成するページ名を書き出して、それを階層構造に整理してサイトマップを作成する。
■Webページの基本レイアウトをワイヤーフレームとして作成し、個別のページごとのコンテンツ内容を埋め込んで原稿整理をする。
■ページごとのディレクトリ名やページファイル名を決めるため、階層が分かるように一覧化してディレクトリマップを作成する。
あなたにオススメのコンテンツ
 プランニング
プランニング有意義な会議にはコツがある!③ 会議の「質」を高めるためのフレームワークのご紹介
2023年1月18日 NEW プランニング
プランニング有意義な会議にはコツがある!② メンバー全員で「参加型」会議に変えるための発言や考え方の工夫とは?
2022年9月 7日 NEW プランニング
プランニング有意義な会議にはコツがある!① 工夫ひとつで大きく変わる 目的達成のための会議を行なうには?
2022年8月10日 NEW プランニング
プランニングPDCAを「仕組み化」する "階層式PDCA"で解決する成果を上げるためのPDCAの本当の回し方
2022年3月 2日 NEW プランニング
プランニング販促ツールに関わるなら!知っておきたい著作権Q&A
2022年3月 2日 NEW プランニング
プランニングこれって「常識」?「当たり前」を疑うことで見えてくる② 目的達成に最短距離を求めない思考!答えは試行錯誤の向こう側にある
2022年2月 2日 NEW プランニング
プランニング「こんなはずじゃなかった!」を防ぐ "企画迷子"にならない社内プロジェクトの進め方・動かし方
2021年12月 1日 NEW プランニング
プランニングこれって「常識」?「当たり前」を疑うことで見えてくる① 思い込みで「視界」を遮らないために!ビジネスの現場で役立つ思考法
2021年11月 4日 NEW プランニング
プランニング「わかったつもり」が一番コワい!解決ポイント解説⑤ 正しく知れば、スレ違いは防げる!「コミュニケーション力」を理解するための基本情報
2021年10月 6日 NEW プランニング
プランニングWebサイト制作の基礎知識⑤ 継続的にWebサイトを改善するためのGoogleアナリティクスの使い方
2021年9月 1日 NEW プランニング
プランニングWebサイト制作の基礎知識④ 良質なコンテンツを作成するための正しいSEOの基礎知識
2021年8月 4日 NEW プランニング
プランニング「わかったつもり」が一番コワい!解決ポイント解説④ 正しく理解すれば自信を持って使える用語「ブランディング」について知っておきたい基本情報
2021年7月21日 NEW プランニング
プランニングWebサイト制作の基礎知識③ Webサイトにおける印刷物とは異なるデザイン要素の違いとは
2021年7月21日 NEW プランニング
プランニング「わかったつもり」が一番コワい!解決ポイント解説③ ひらめきのモトは丁寧なリサーチ?「ネーミング」について知っておきたい基本情報
2021年5月26日 NEW プランニング
プランニングWebサイト制作の基礎知識② Webサイトを構築する際に事前にイメージできる「設計図」とは
2021年5月26日 NEW プランニング
プランニングWebサイト制作の基礎知識① 最短で学ぶ!Webディレクションで知っておくべきポイントとは
2021年5月12日 NEW プランニング
プランニング買いたくなるポイントを探る 消費者が心を動かされる言葉とは?「いいもの」をつくれば売れるとは限らない
2021年4月21日 NEW プランニング
プランニング単なる「提案型営業」にならないために コンサルティング営業のためのヒアリング力とパートナーシップの重要性
2021年4月 7日 NEW プランニング
プランニングちょっとしたコトが一大事に! これだけは知っておきたい身近な知的財産モンダイあれこれ
2021年4月 7日 NEW プランニング
プランニング「わかったつもり」が一番コワい!解決ポイント解説② ビジネスの新常識として知っておきたい 「多様性」への正しい理解と適切な配慮の話
2021年3月17日 NEW プランニング
プランニング「わかったつもり」が一番コワい!解決ポイント解説① コンテンツ作成に関して知っておきたい 「知的財産権」と「コンプライアンス」の関係?
2021年1月27日 NEW プランニング
プランニング失敗しないためのBtoB Webサイトリニューアルの方法
2020年12月16日 NEW プランニング
プランニングコミュニケーション・プランニング発想って?⑥[最終回] アイデア出し1000本ノックで鍛える発想力!これからの企画・提案に必要なこと
2020年11月18日 NEW プランニング
プランニングコミュニケーション・プランニング発想って?⑤ 設定したペルソナに「効く」施策を導くコツは エンドユーザー視点の日常感覚を磨くこと
2020年9月30日 NEW プランニング
プランニングコミュニケーション・プランニング発想って?④ 課題解決のためのプランニング思考はペルソナを活用したシナリオ設計に着地する
2020年7月29日 NEW プランニング
プランニングコミュニケーション・プランニング発想って?③ プランニングを決定づける分岐点?ヒアリングのパターン別徹底解説
2020年7月 1日 NEW プランニング
プランニングコミュニケーション・プランニング発想って?② プランニングに欠かせない重要なステップ リサーチの種類と方法を徹底解説!
2020年7月 1日 NEW プランニング
プランニングコミュニケーション・プランニング発想って?① 正しく「伝える」ということの意味知れば納得!3つのポイント
2020年7月 1日 NEW