お客様の「感動」を「つくる」ことを目的とした、
旬の情報満載の販促・マーケティング系コンテンツです。
Idea4U コンテンツ
【デザインの現場から】デザインの第一印象を決定づける! 情報を効果的に伝えるための色のセオリー

色はデザインを構成する最も重要な要素の一つです。色が人に与える影響力は大きく、デザインの第一印象を決定づけるものです。与える印象を良くして情報を効果的に伝えるデザインにするためには、色の使い方に関するセオリーを理解して、実践していくことが求められます。
色が持つ心理効果で 感情を揺さぶり行動を促す
色は人間の心理に大きな影響を与えます。そして、その心理的影響はどんな人にも概ね共通しています。例えば赤を見た時に受ける「暑い」「辛い」「元気」、緑がもたらす「自然」「癒し」といった印象は、およそ万人に共通する色のイメージでしょう。デザインの現場では、この共通イメージを大いに活用します。
例えば季節。解説①のように春、夏、秋、冬それぞれが持つイメージの色を利用すれば、春のキャンペーンや夏の旅行プランなど、受け手に各季節を瞬時に印象づけることができます。
ターゲット別に訴求する場合は、男性向け製品であれば黒や茶系、もしくは青などのいわゆる寒色系を前提にしますし、対象を女性に絞るならピンクなどの暖色系の配色が一般的です。また、同性でも若者やシニアといった年齢層によって用いる色を変えたり、色の明るさや鮮やかさを調整して、より響く配色を考えます。その他、かわいさ=ピンク、高級感=黒・紫、信頼感= 青・白、注意喚起=黄といった具合に、あらゆる感覚や言葉を色に変換して製品やサービスを瞬間的かつ強く印象づけ、受け手の感情を揺さぶり、購買や訪問といった行動につなげていきます。

情報の整理や強調にも 配色は力を発揮する
また、配色は、媒体上の情報の整理と強調の役割も担います。例えば食品スーパーのチラシ(紙・デジタルともに)で、肉商材には赤系の背景色、野菜は緑系の配色でまとめることで、グループを視覚的にわかりやすくできます。さらには、一番伝えたいのが「安い!」という情報なのであれば、金額を同じ媒体上にはない色にすることで、目立たせることが可能です。
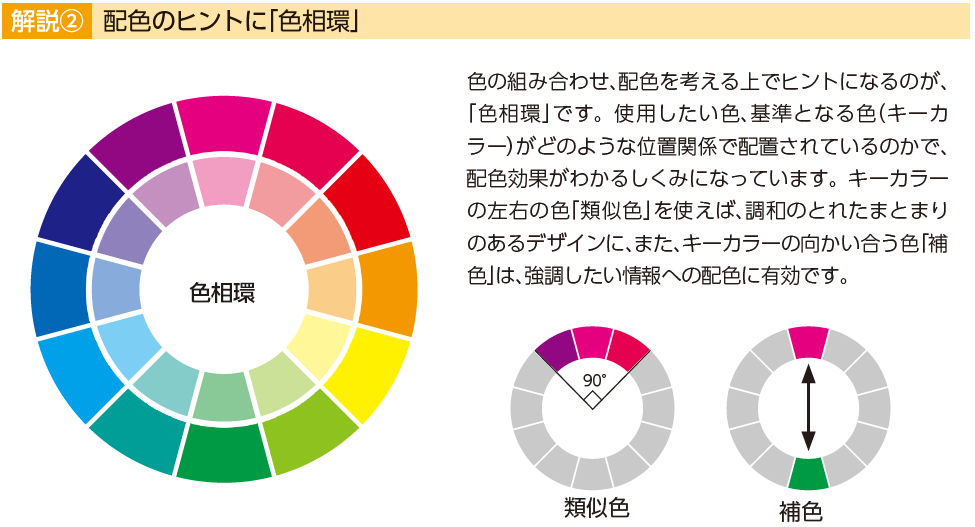
同一媒体上の配色で気をつけたいのが、各色の面積の比率です。一般的にはベースカラー70%、メインカラー25%、アクセントカラー5%がベスト比率とされ、この比率を目安に配色すると美しく見やすいデザインになると言われています。また、配色の際には解説②の「色相環」をベースに考えることで、整理や強調がしやすくなります。

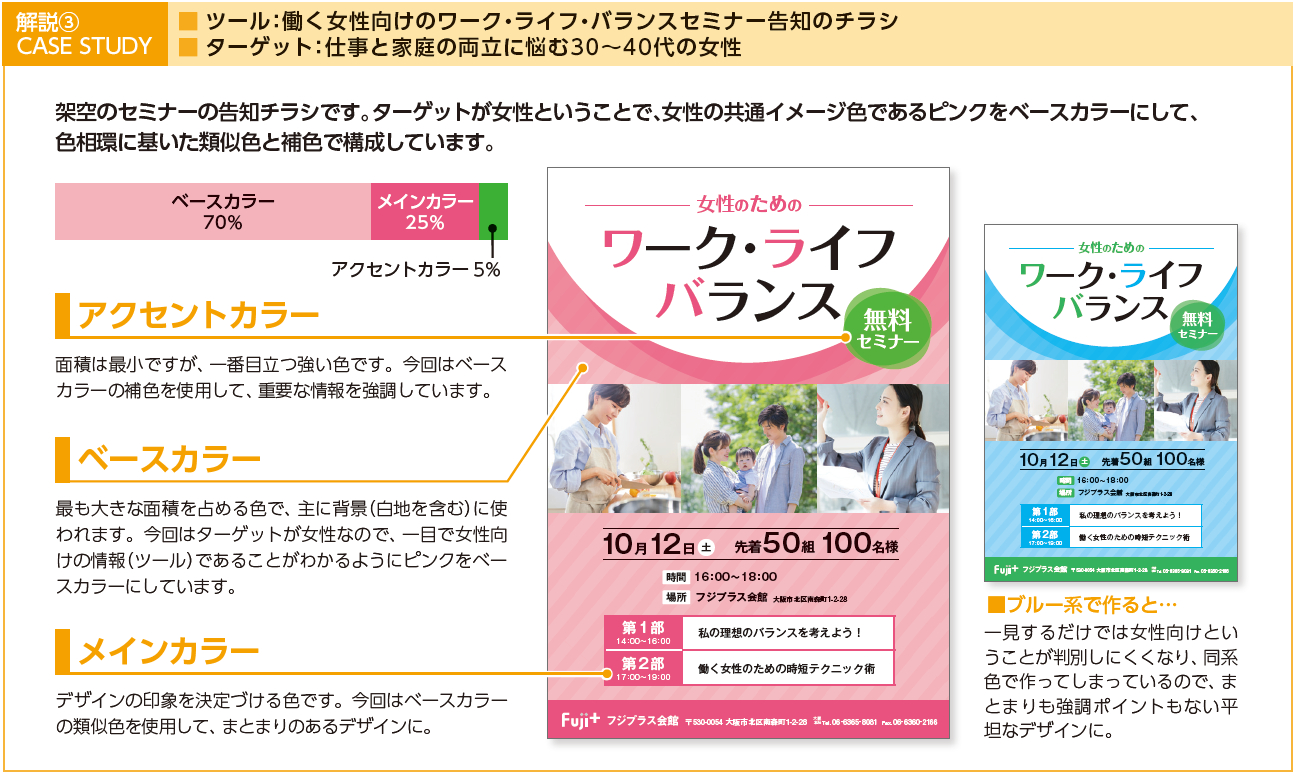
このように色の使用には多様なセオリーがあり、デザインの現場ではそれらを駆使してデザインを作り上げています。解説③にセオリーを盛り込んだ例を挙げました。色が与える心理効果などがおわかりいただけると思います。

色覚の個人差をカバーする カラーユニバーサルデザイン
強い情報伝達力であるがゆえに、色については注意しておかなければならないことがあります。それは「色の見え方の個人差」です。冒頭、「色には共通のイメージがある」と言いましたが、人によっては一部の配色が区別しにくく、不便さを感じるケースがあります。このような状況から、多くの人が等しく情報を認識できる配色を用いたデザインが社会的に求められており、現在では特に公共性が高く、安全性に関わる分野を中心に見分けやすい配色や処 理がなされています。今年の8月には、日本列島内の地震危険度を色で表す「全国地震動予測地図」について、見分けやすい配色に変更すると政府が発表しています。
こういった色覚の多様性に配慮して、より多くの人に利用しやすい製品や環境、サービス、情報を提供するという考え方を「カラーユニバーサルデザイン」と呼び、色のセオリーの一つとしてフジプラスでも積極的に取り入れています。

文章で語らずとも情報を伝えることのできる色。即効性があるだけに、その使い方を間違ってしまうと、製品やサービスが誤解されたり、想定していたターゲットに見向きもされないといった事態にもなりかねません。デザインの現場では、先のセオリーを実践しながら、しっかりと情報が伝わるデザインになるように努めています。
(株式会社フジプラス)
まとめ
■デザインの第一印象には色が大きく影響する。
■色に対して持っている共通イメージを理解し、デザインに活用していく。
■色の見え方に個人差があることを考慮した、すべての人にとってわかりやすいデザインであるべき。
あなたにオススメのコンテンツ
 デザイン
デザイン「いいデザイン」を生み出すコミュニケーション③ もう悩まない!本質からブレないデザインづくりの秘訣は「軸」の共通認識
2025年1月10日 NEW デザイン
デザイン「いいデザイン」を生み出すコミュニケーション② 「売れる」に繋がる!説得力のあるデザインでターゲットの心を掴む
2024年10月10日 NEW デザイン
デザイン「いいデザイン」を生み出すコミュニケーション① デザインは対話で磨かれる! 広がるアイデアと世界観
2024年7月10日 NEW デザイン
デザインテクノロジー×メディア×社会 デザインはもう言葉のようなもの グラフィックデザイナー松本弦人的視点
2022年4月 8日 NEW デザイン
デザイン【デザインの現場から】異なるポイントを理解し、有効活用へ!デザインにおける紙とWEBの「ちがい」とは
2020年8月26日 NEW デザイン
デザイン島根県・石見銀山の町から発信する「根のある暮らし」にこだわって 人の縁が縁を呼ぶモノ・コトづくり発想
2020年8月19日 NEW デザイン
デザイン【デザインの現場から】デザインの第一印象を決定づける! 情報を効果的に伝えるための色のセオリー
2020年8月19日 NEW デザイン
デザインきっかけとしてのユニバーサルファッション 地域からグローバルへとつながる扉 ライフスタイル起点で生き方をデザインする
2020年8月 5日 NEW デザイン
デザイン【デザインの現場から】見やすさ、わかりやすさを追及! 情報を効果的に伝えるためのフォントの選び方
2020年8月 5日 NEW デザイン
デザイン何を、どこに、どのように配置するか情報を効果的に伝えるためのレイアウトの考え方
2020年7月22日 NEW デザイン
デザインまずは「5W1H」で情報整理!デザインは、その目的をクリアにし共有することからはじまる!
2020年7月15日 NEW デザイン
デザイン【デザインの現場から】時勢に即応しながら「考える力」を発揮!受け手にアクションを促すデザインをつくり出す
2020年7月 8日 NEW