お客様の「感動」を「つくる」ことを目的とした、
旬の情報満載の販促・マーケティング系コンテンツです。
Idea4U コンテンツ
何を、どこに、どのように配置するか情報を効果的に伝えるためのレイアウトの考え方

前記事でご紹介した、クライアントの意向・目的を明確にする手法「5W1H」。そこから導き出されたコンセプトを踏まえて、優先すべき情報、強調すべきポイントをいかに絵的に表現していくかが、デザイナーの腕の見せ所になってきます。その最初の段階がレイアウトです。本記事では、その基本的な考え方について、説明していきます。
意図、必然性が求められる デザインのベース
レイアウトとは、「何を、どこに、どのように配置するか」ということです。「何を=写真・コピー・図版等」、「どこに=紙面やWEB上の位置・エリア」、「どのように=大小や強弱、集散等」。この加減と調整によってデザインの大枠、ベースが決まります。しかし、単に「美しく並んでいる」だけではレイアウトとは言えません。その配置には、先の「5W1H」に基づいた「強調すべき情報はこれだから、この位置に、このサイズで配置する」といった意図、必然性が求められます。
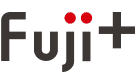
レイアウトには、いくつか基本となるパターンがあります。図①の6つはその代表例です。メリットがそれぞれ異なるので、作り手は情報を効果的に表現するのに最も適したパターンを選びます。選択は一つとは限りません。伝えたい情報の内容によっては複数のパターンを組み合わせることもあります。

同じ素材を使っても、伝わる情報は全く異なる
下図は、基本パターンを使った見本デザインです。架空の雑誌の1見開き(2ページ)で、同じ文章と写真を使用して、一方は「グリッド」を、もう一方は「コントラスト」を採用しています。どちらも「新しい働き方」についてコメントを寄せる人を掲載した紙面ですが、印象、目を留めるポイント、読み進め方などの違いが実感できるかと思います。

人間の視線やツールの種類もレイアウト作成の指針
レイアウトに関しては他にも留意すべきことがあります。
「視線」もその一つ。人間には習性として、見たり、読んだりする際の目の動き(順序)に規則性があり、それに即して要素を配置することでより可読性が向上します。代表的なのが「Zの法則」です。横書きのチラシやカタログを人間が見る場合に、その視線はZ字のように左から右へ、そして、上から下へ流れていくことからそう呼ばれます。縦書きでは右上からスタートするので「逆走N字型」になり、WEBサイトでは「Fの法則」が推奨されます。この人間の行動心理に基づく法則は、レイアウトを考える上で指針になります。ちなみにこの視線は、作り手側でコントロールできます。例えば読ませたい順序は、矢印やグラデーション、数字などをあしらうことで誘導することができますし、目立たせたい要素は色などによって、より真っ先に目が行くように仕向けることができます。
また、私たちはメディアやツールの特性にも配慮して、先のパターンを選択します。要素を均等に見せるグリッドは、選びやすさを念頭にした商品カ
タログに、コントラストは、ひと目で引き付けられるという点で、ポスターや交通広告などに適しています。その他、余白もコントラストと同じくインパクト重視のツールに、反復はインデックスページなどに向いているでしょう。
このように作り手は、さまざまな事柄を勘案し、最適なレイアウトを模索して、形にしていきます。いかに効果的に情報を伝え、受け手にアクションを促すかというデザインの目的を達成する上で、レイアウトはその骨組となる大切なものなのです。
(株式会社フジプラス)
まとめ
■レイアウトは、情報伝達と見た目の美しさのベースとなる、デザインの骨組。
■伝えたい情報(内容)に応じて、最も効果的なレイアウトを選択していく。
■メディア・ツールの特性にも配慮して、伝わる(わかりやすい)レイアウトを目指す。
あなたにオススメのコンテンツ
 デザイン
デザイン「いいデザイン」を生み出すコミュニケーション③ もう悩まない!本質からブレないデザインづくりの秘訣は「軸」の共通認識
2025年1月10日 NEW デザイン
デザイン「いいデザイン」を生み出すコミュニケーション② 「売れる」に繋がる!説得力のあるデザインでターゲットの心を掴む
2024年10月10日 NEW デザイン
デザイン「いいデザイン」を生み出すコミュニケーション① デザインは対話で磨かれる! 広がるアイデアと世界観
2024年7月10日 NEW デザイン
デザインテクノロジー×メディア×社会 デザインはもう言葉のようなもの グラフィックデザイナー松本弦人的視点
2022年4月 8日 NEW デザイン
デザイン【デザインの現場から】異なるポイントを理解し、有効活用へ!デザインにおける紙とWEBの「ちがい」とは
2020年8月26日 NEW デザイン
デザイン島根県・石見銀山の町から発信する「根のある暮らし」にこだわって 人の縁が縁を呼ぶモノ・コトづくり発想
2020年8月19日 NEW デザイン
デザイン【デザインの現場から】デザインの第一印象を決定づける! 情報を効果的に伝えるための色のセオリー
2020年8月19日 NEW デザイン
デザインきっかけとしてのユニバーサルファッション 地域からグローバルへとつながる扉 ライフスタイル起点で生き方をデザインする
2020年8月 5日 NEW デザイン
デザイン【デザインの現場から】見やすさ、わかりやすさを追及! 情報を効果的に伝えるためのフォントの選び方
2020年8月 5日 NEW デザイン
デザイン何を、どこに、どのように配置するか情報を効果的に伝えるためのレイアウトの考え方
2020年7月22日 NEW デザイン
デザインまずは「5W1H」で情報整理!デザインは、その目的をクリアにし共有することからはじまる!
2020年7月15日 NEW デザイン
デザイン【デザインの現場から】時勢に即応しながら「考える力」を発揮!受け手にアクションを促すデザインをつくり出す
2020年7月 8日 NEW