お客様の「感動」を「つくる」ことを目的とした、
旬の情報満載の販促・マーケティング系コンテンツです。
Idea4U コンテンツ
【デザインの現場から】異なるポイントを理解し、有効活用へ!デザインにおける紙とWEBの「ちがい」とは

デザインに関する様々な考え方やスキルをお伝えしてきた本連載も最終回となりました。最後のテーマはずばり「紙とWeb」。広告媒体として並び立つ両者ですが、実は制作作法は大きく異なります。レイアウトやフォントなど、これまでの連載でひも解いてきたデザイン手法をベースに解説していきます。
考え方から必要なスキルまで 異なる点は幅広くある
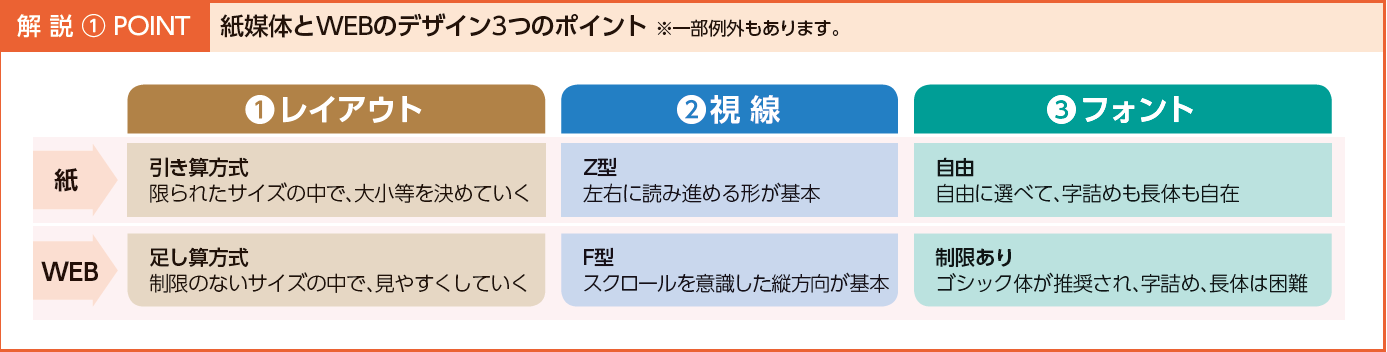
紙のデザインとWebのデザイン。クリエイティブな分野として同じ括りですが、考え方や注意点から必要なスキルまで、幅広く様々な相違点があります。その理解が足りないまま制作を進めてしまうと、情報を正しく、意図したとおりに伝えることはできません。紙とWebの「ちがい」について、レイアウトと視線、そして、フォントの3つのポイントから見ていくことにします。
①「レイアウト」の考え方がちがう
紙は、用紙のサイズやページ数、文字数などの制限があります。そのため、どこを一番大きく目立たせるか、どこを小さくまとめるかなど、限られたサイズの中で「引き算方式」でレイアウト決めをしていきます。一方Webは、展開の方法で様々なレイアウトが可能なので、目立たせたい部分のために何かを削る必要はありません。情報がある限り膨らませて見やすく整えていく「足し算方式」のレイアウトになります。ただし、最近の調査によると、情報盛りだくさんの縦に長いWebサイトよりも、ファーストビュー(最初の画面)で完結させたWebサイトの方が、コンバージョン率が向上したという結果も出ていて、いろいろなケースを想定しておいたほうが良いようです。
②意識する「視線」がちがう
紙媒体は読む人の視線を意識した「Z型」のレイアウトが一般的ですが、Webは縦方向のスクロールを意識した「F型」のレイアウトが基本です。Z型とは、左右に読み進める形のことで、F型は縦に見る形のことです。
また、紙媒体は、比較的可読性が高いので、最も伝えたい情報が目に飛び込むようなデザイン展開が好まれます。一方、Webは縦にスクロールして見ることから、読み進めてもらうためには、サイトを訪れた人が最初に目にするファーストビューのデザインが重要です。
③「フォント」がちがう
紙媒体では、自由にフォントの種類を選ぶことができます。しかし、Webの場合は、データ形式や環境によって見え方が異なるため、一般的にゴシック体で統一することが推奨されています。また、紙媒体では当たり前の字詰めや長体も、Webでは制作側が調整することはできません。そのため、どんな環境でも見やすいよう配慮する必要があります。


感性や表現力を磨く姿勢はそのままに変化に鋭敏に対応していく
そのほかの「ちがい」で言えば、表現できる「色」が挙げられます。紙(印刷)における色はCMYK=C(シアン)・M(マゼンタ)・Y(イエロー)・K(ブラック)で表現されます。一方Webで用いられる色の表現方法はRGB=R(レッド)・G(グリーン)・B(ブルー)です。ライトの発光を利用して表現するもので、鮮やかに表すことができます。
このように紙とWebは、制作過程から技術面を含めてまったく異なる特徴を持っており、デザインの現場ではその「ちがい」と特性を理解してデザインを進めています。ただ、冒頭でも述べたように、特徴や技術面は異なっていても、媒体を通して情報を受け取る人に購買や参加といった「アクションを促す」という目的は、どちらも変わりません。そして、私たちがその目的達成のために、常に最適なレイアウトやフォント、色を追求し続けることもまた、変わらないことです。
時代の移り変わりとともに、デザイナーの表現ステージである媒体・メディアは変化していきます。私たちデザインの現場では、変化に鋭敏に反応・対応しながら、一方で感性や表現力を磨き続けることで、デザインの目的達成に向けてまい進しています。
(株式会社フジプラス)
まとめ
■紙とWebでは、デザインの考え方や有効なテクニックが異なるので、その「ちがい」を理解しておくことが大切。
■情報の受け手に「アクションを促すデザイン」を目指し、感性や表現力を磨くとともに、時代の変化に即応し続ける。
あなたにオススメのコンテンツ
 デザイン
デザイン「いいデザイン」を生み出すコミュニケーション③ もう悩まない!本質からブレないデザインづくりの秘訣は「軸」の共通認識
2025年1月10日 NEW デザイン
デザイン「いいデザイン」を生み出すコミュニケーション② 「売れる」に繋がる!説得力のあるデザインでターゲットの心を掴む
2024年10月10日 NEW デザイン
デザイン「いいデザイン」を生み出すコミュニケーション① デザインは対話で磨かれる! 広がるアイデアと世界観
2024年7月10日 NEW デザイン
デザインテクノロジー×メディア×社会 デザインはもう言葉のようなもの グラフィックデザイナー松本弦人的視点
2022年4月 8日 NEW デザイン
デザイン【デザインの現場から】異なるポイントを理解し、有効活用へ!デザインにおける紙とWEBの「ちがい」とは
2020年8月26日 NEW デザイン
デザイン島根県・石見銀山の町から発信する「根のある暮らし」にこだわって 人の縁が縁を呼ぶモノ・コトづくり発想
2020年8月19日 NEW デザイン
デザイン【デザインの現場から】デザインの第一印象を決定づける! 情報を効果的に伝えるための色のセオリー
2020年8月19日 NEW デザイン
デザインきっかけとしてのユニバーサルファッション 地域からグローバルへとつながる扉 ライフスタイル起点で生き方をデザインする
2020年8月 5日 NEW デザイン
デザイン【デザインの現場から】見やすさ、わかりやすさを追及! 情報を効果的に伝えるためのフォントの選び方
2020年8月 5日 NEW デザイン
デザイン何を、どこに、どのように配置するか情報を効果的に伝えるためのレイアウトの考え方
2020年7月22日 NEW デザイン
デザインまずは「5W1H」で情報整理!デザインは、その目的をクリアにし共有することからはじまる!
2020年7月15日 NEW デザイン
デザイン【デザインの現場から】時勢に即応しながら「考える力」を発揮!受け手にアクションを促すデザインをつくり出す
2020年7月 8日 NEW