変化する目を留めるポイントと読み進め方
架空の陶芸展の圧着ハガキDM(見開いた部分)を、同じ文章と写真を使用して異なるレイアウトで作成しました。
●左は、まとまりを感じさせやすく、整然とした印象や安定感を与える「グリッド」
●右は、紙面に迫力とメリハリを生む 「コントラスト」
を採用しています。
どちらも「陶芸展」に出展される作品をベースに作られた圧着DMですが、印象、目を留めるポイント、読み進め方などの「違い」が実感できるかと思います。

2020年12月16日

【DMのレイアウト①】でご紹介したレイアウトの基本パターンをベースに見本の圧着ハガキDMを作ってみました。
同じ素材を使っても、伝わってくる情報は全くちがうということがおわかりいただけると思います。
架空の陶芸展の圧着ハガキDM(見開いた部分)を、同じ文章と写真を使用して異なるレイアウトで作成しました。
●左は、まとまりを感じさせやすく、整然とした印象や安定感を与える「グリッド」
●右は、紙面に迫力とメリハリを生む 「コントラスト」
を採用しています。
どちらも「陶芸展」に出展される作品をベースに作られた圧着DMですが、印象、目を留めるポイント、読み進め方などの「違い」が実感できるかと思います。

レイアウトに関しては他にも留意すべきことがあります。「視線」もその一つ。
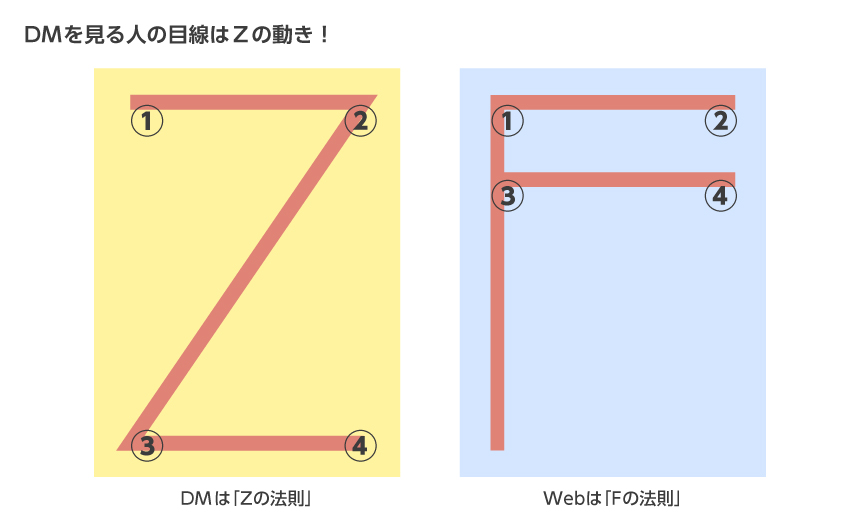
人間には習性として、見たり、読んだりする際の目の動き(順序)に規則性があり、それに即して要素を配置することでより可読性が向上します。代表的なのが「Zの法則」です。横書きのDMを人間が見る場合に、その視線はZ字のように左から右へ、そして、上から下へ流れていくことからそう呼ばれます。縦書きでは右上からスタートするので「逆走N字型」になり、WEBサイトでは「Fの法則」が推奨されます。この人間の行動心理に基づく法則は、レイアウトを考える上で指針になります。
ちなみにこの視線は、作り手側でコントロールできます。例えば読ませたい順序は、矢印やグラデーション、数字などをあしらうことで誘導することができますし、目立たせたい要素は色などによって、より真っ先に目が行くように仕向けることができます。

▼DMステーションではDMのデザイン制作も全面的にサポート!
デザインデータ作成サービス
